
Contents
はじめに
S3(Amazon Simple Storage Service)にファイルを保存してみましょう。
S3はAWSの中で最も中心的な役割を持つストレージの一つです。
ここではバケット作成しその中にファイルを保存をしてみましょう。
アクセス制御も細かく設定できますが、
まずは一番簡単なものから試して操作に慣れていきましょう。
細かい制御の方法一つ一つは別の記事でやっていきます。
バケットを作成する
・S3の画面を開く

サービスの中からS3を選択します。
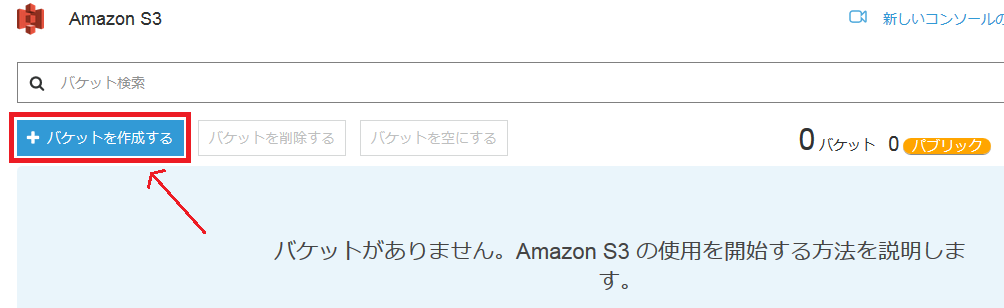
・バケットの作成画面へ

左上のバケットを作成するをクリックします。
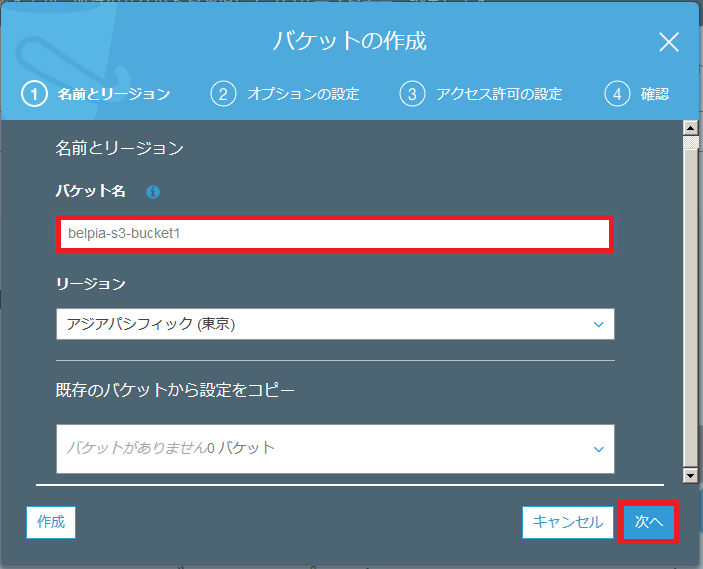
・バケットの作成画面(1)

バケット名は分かりやすいものを入れましょう。
バケット名はS3内で一意にする必要があります。
つまり他人とも重複することができません。
作成した後でバケット名を変更する事もできません。
どうしても変更したい場合は一度削除してから再度作り直す必要があります。
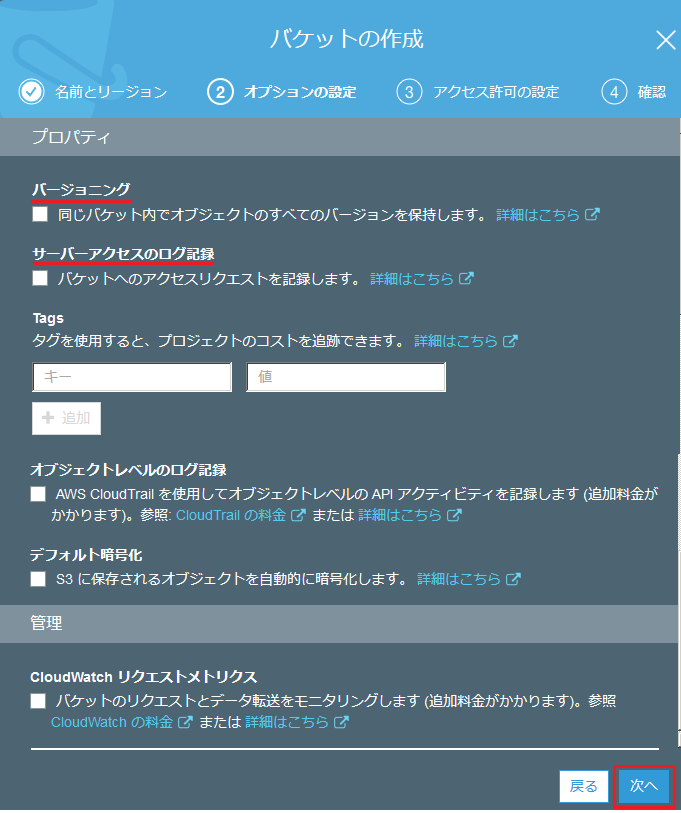
・バケットの作成画面(2)

バージョニングの設定。
誤操作などをして上書き保存をしてしまっても、
前の世代のファイルを復元する事ができます。
重要なファイルの場合は有効にするべきですが、ここではチェックは外しておきます。
アクセスログの設定は本来はした方がいいですが、ここではチェックは外しておきます。
まずは最も基本的な操作の確認が目的のため、全てデフォルトのまま次へ進みます。
・バケットの作成画面(3)

ここも全てデフォルトのまま次へ進みます。
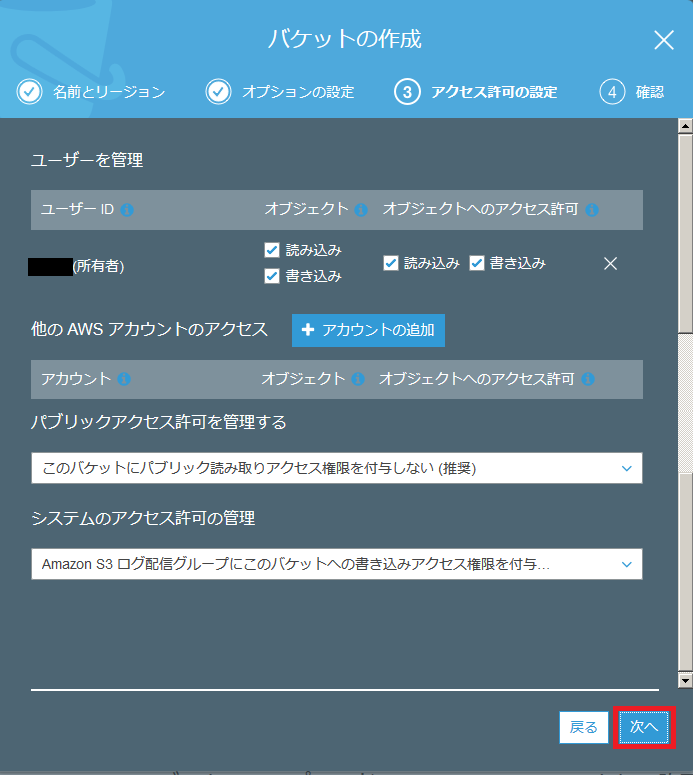
・バケットの作成画面(4)

ここも全てデフォルトのまま次へ進みます。
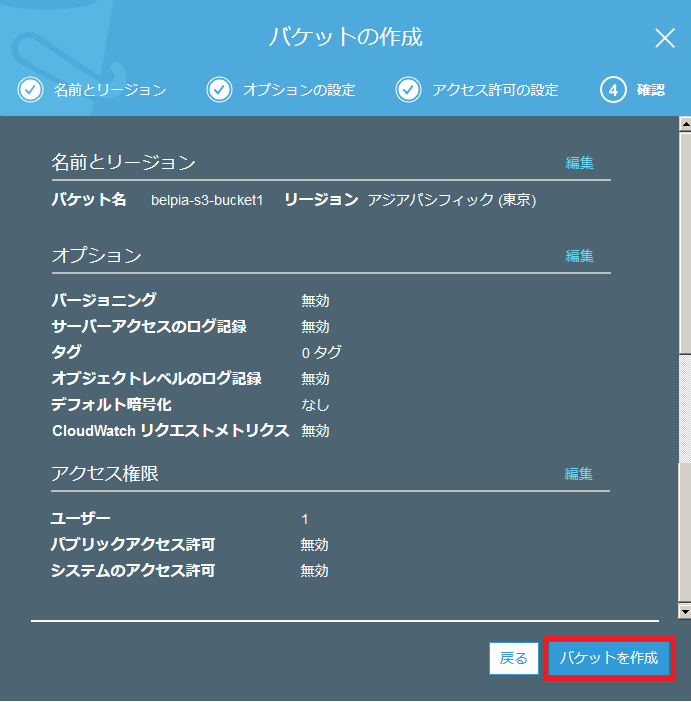
・バケットの完成

バケットができます。
バケットとは日本語でいうとバケツです。
なおフィリピンの飲み屋でお酒を頼むときに「バケットで」と言うと
お酒がバケツに6本入った状態で運ばれます。※安くてお得です。
ファイルを保存する
・バケットを選択

先ほど作成したバケットをクリックします。
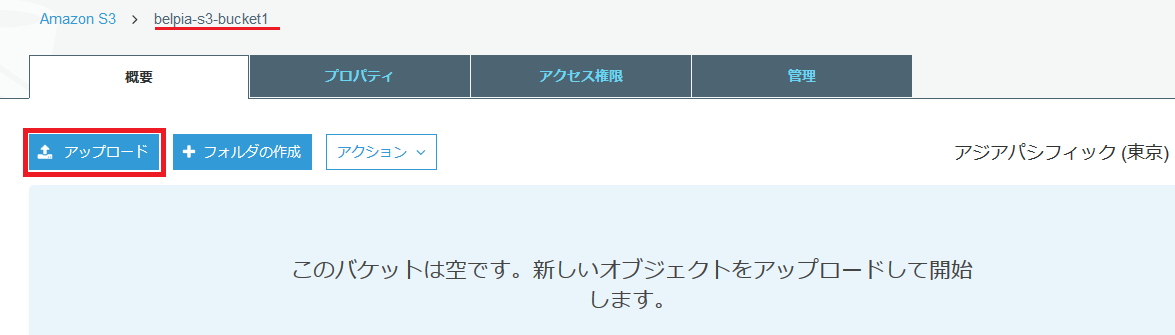
・ファイルのアップロード

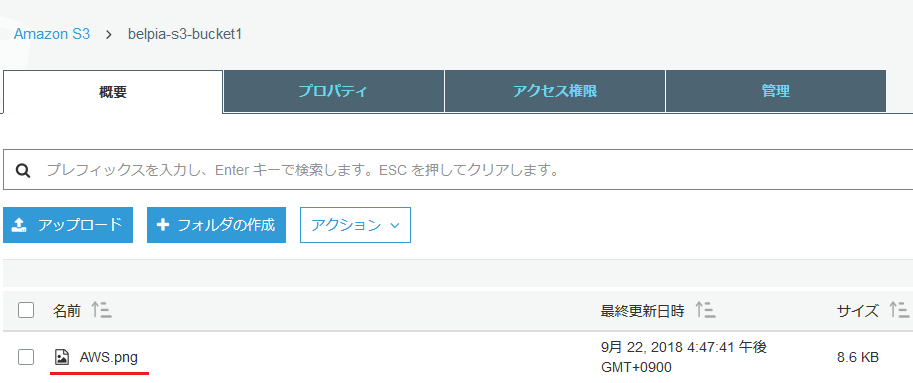
階層がAmazon S3 > 先ほど作成したバケット名にいることを確認します。
アップロードのボタンを押します。
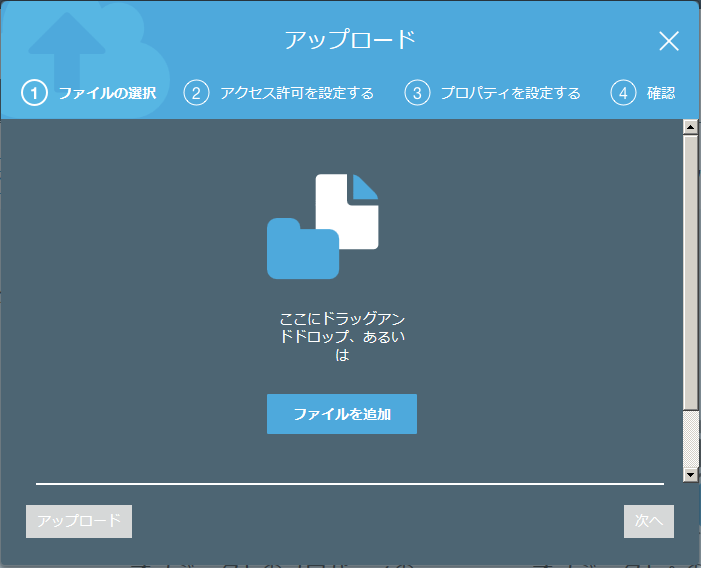
・アップロード画面

画面中央ちょい下にあるファイルを追加をクリックしてアップロードするか、
ファイルを直接ドラッグアンドドロップします。
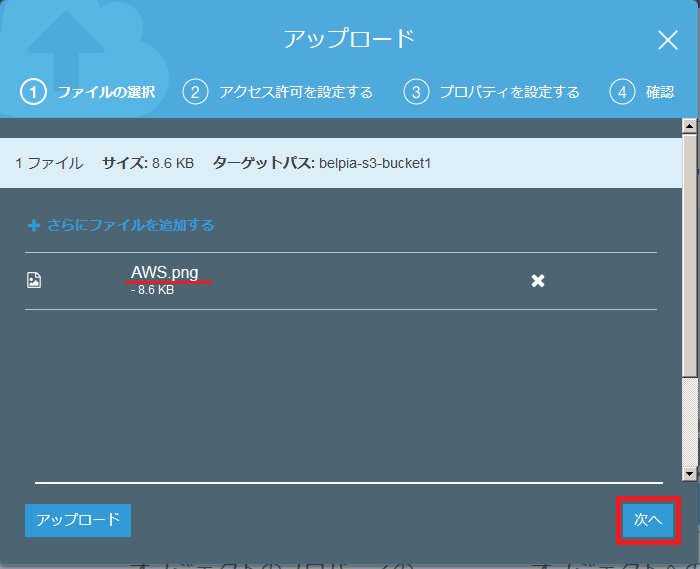
・ファイルのアップロード

ここではAWS.pngという画像ファイルを保存します。
練習の時はサイズの小さなファイルを選びましょう。
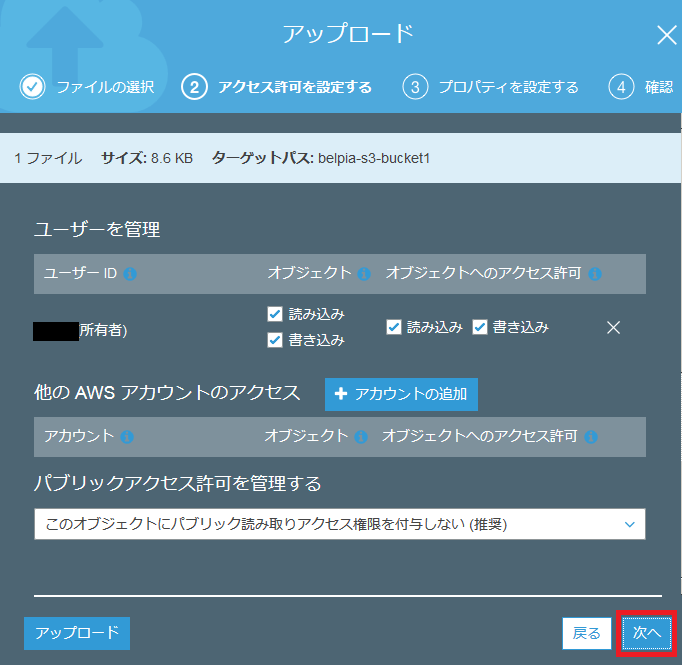
・アップロード詳細の画面

セキュリティ/アクセス権限を設定できますが、
ここではデフォルトの状態で次へ。
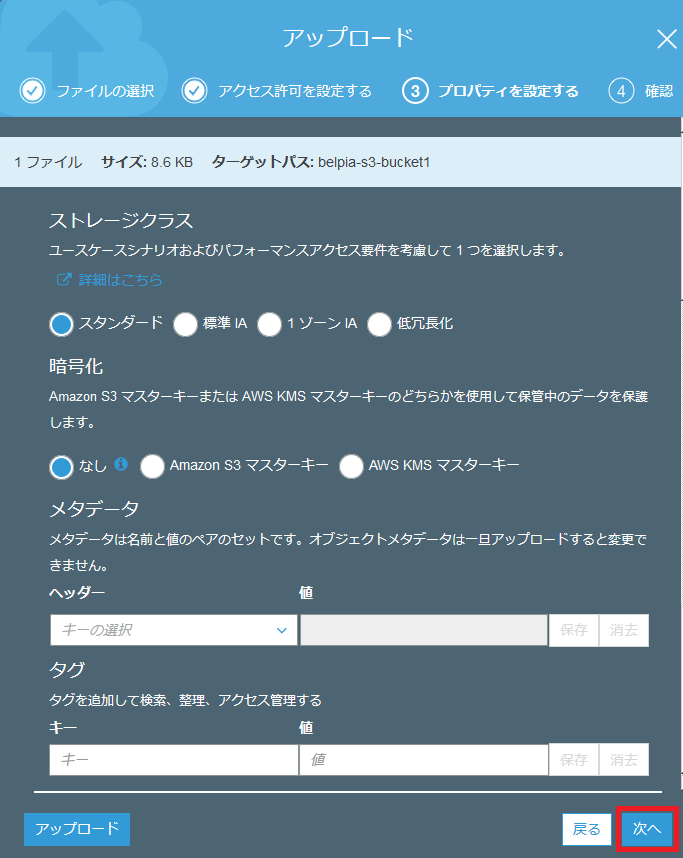
・アップロード詳細の画面

ストレージクラスについて軽く記載します。
| スタンダード | デフォルトのストレージクラス。まずは迷ったらこれを選択 |
| 標準1A | アクセスがあまり頻繁ではないデータの保存向き。 |
| 1ゾーン1A | アクセスがあまり頻繁ではないデータの保存向き。名前の通り一つのアベイラビリティゾーンでのみ使用できるので可溶性は低くなる。 |
| 低冗長化 | RRS(Reduced Redundancy Strage)と呼ばれる。上記3つのストレージは99.999999999%(イレブンナインと呼ばれる)耐久性を誇るが、RRSの耐久性は99.99%である。S3は元々低価格と言える価格設定だが、更に価格を抑えたい場合に選択する。 |
ここでもデフォルトの設定で次へ進みます。
・アップロードの確認画面

設定の確認画面が出るのでそのままの状態でアップロードボタンを押します。
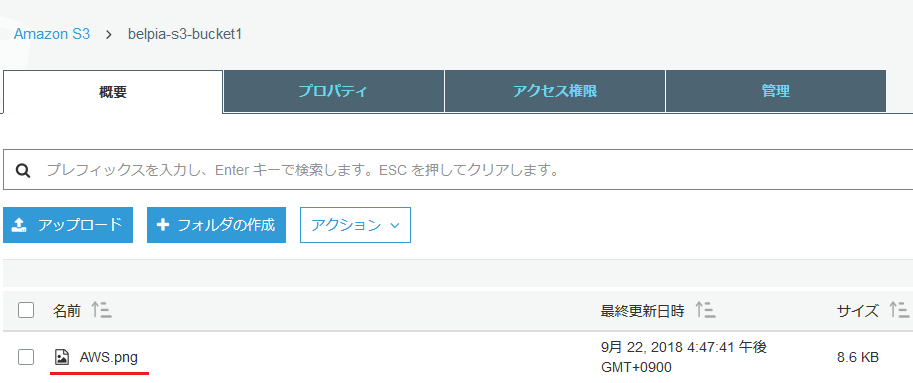
・ファイルのアップロード

バケットの中にAWS.pngが保存されたことを確認します。
ファイルへのアクセス
・ファイルをクリック

先ほどアップロードしたファイルをクリックします。
・ファイルのリンクを確認する

概要タブに記載されているリンクの部分を他の端末からアクセスできるか確認しましょう。
ここではスマホにこのリンクを送り、ファイルにアクセスできるか確認してみます。
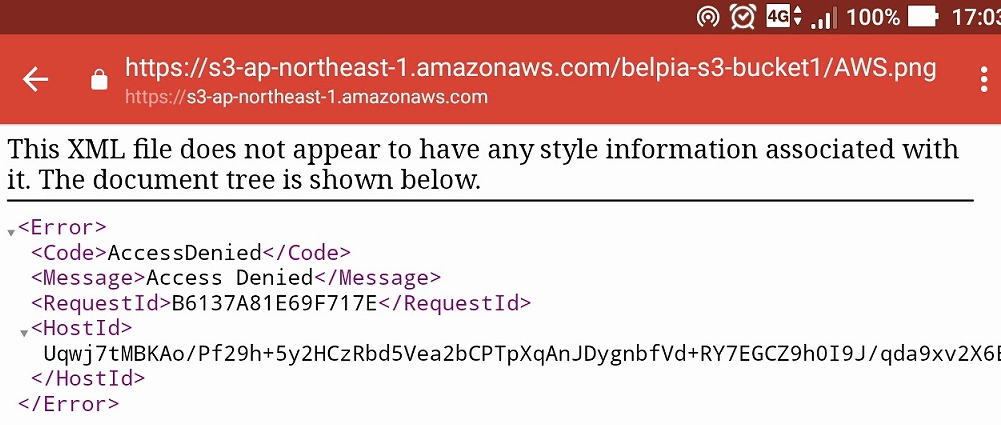
・スマホからアクセスしてみる

画像のようにAccessDeniedとなり、
先ほどアップロードしたファイルを開くことができません。
・アクセス権限を変更する

アップロードしたファイルの画面にあるアクセス権限タブをクリックします。
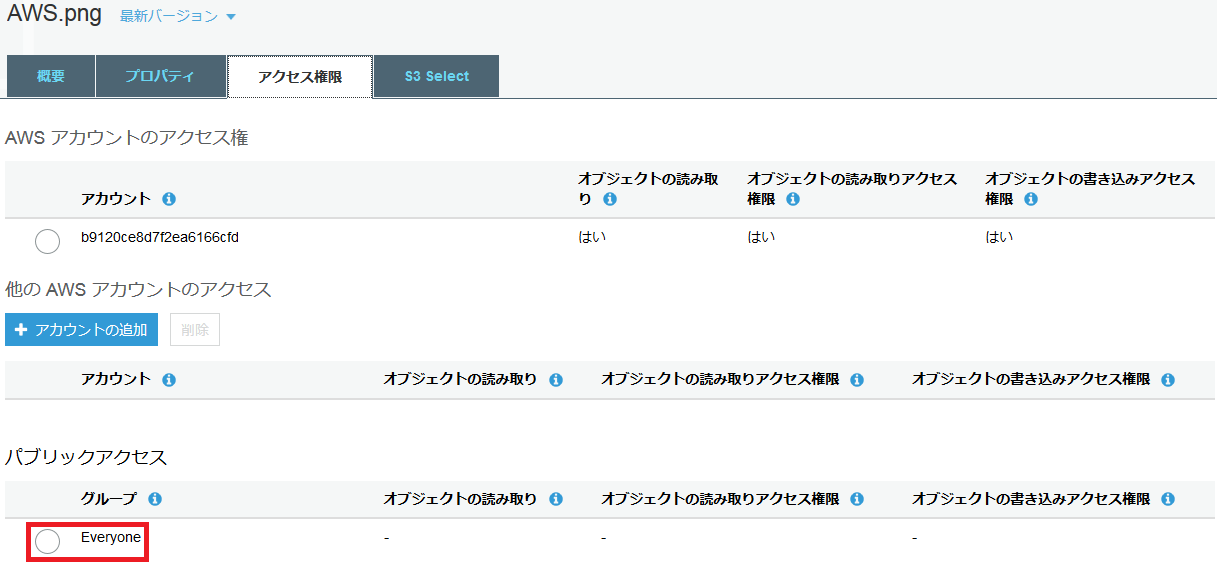
・誰でも見えるようにする

パブリックアクセスの項目にあるEveryoneを選択します。
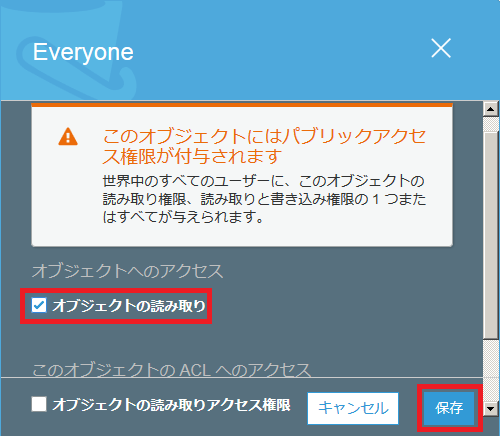
・読み取り権限を与える

オブジェクトの読み取りにチェックを入れて保存します。
・スマホからアクセスしてみる

スマホから再度アクセスしてみます。
先ほどアクセスが拒否されていたファイルを開くことができました。
ここでは単純にバケット作成⇒ファイルの保存⇒ファイルのアクセス許可を設定までをやってみました。
細かい設定については別の機会で一つずつやっていきましょう。