
Contents
S3の静的Webサイトホスティング機能を試す
ペラサイトなどでサーバ側のプログラムによる動的なページを見せる必要が無い場合などに、この静的Webホスティングの機能が利用されます。
データの保存でS3を使う場合は外部公開しない場合が基本ですが、この静的Webホスティングを使う場合は公開させます。
外部公開させる場合は注意しましょう。
静的Webホスティング用のS3バケットを作成する

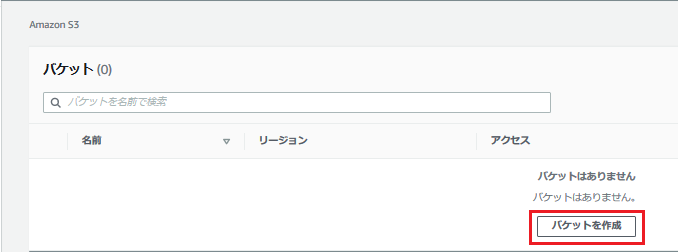
S3の画面でバケットを作成ボタンをクリックします。

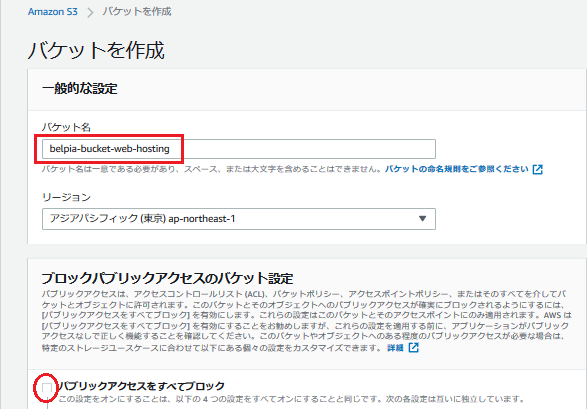
今回はbelpia-bucket-web-hostingという名前のバケットを作成します。
バケット名は世界で一意なので、同じ名前のものを作成することはできません。
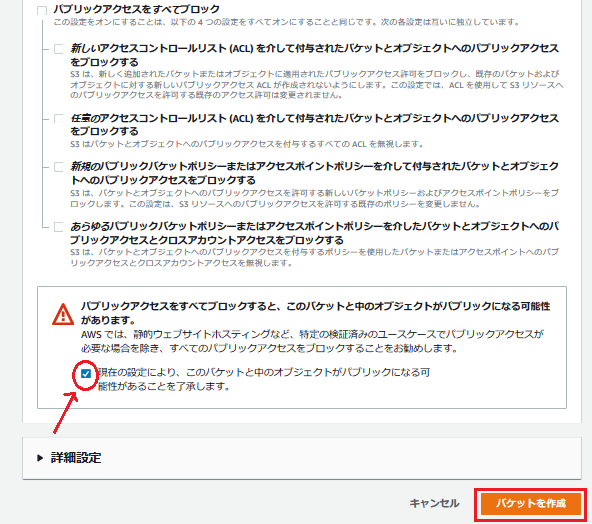
外部公開するのでパブリックアクセスをすべてブロックのチェックを外します。

危険性は分かってますよということで、了承にチェックを入れます。
静的Webホスティングの設定

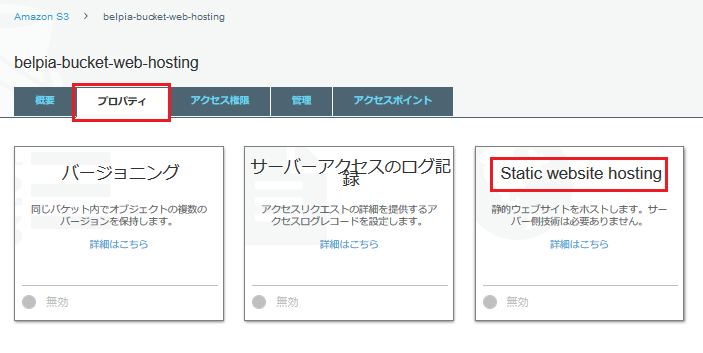
作成したバケットを選択します。
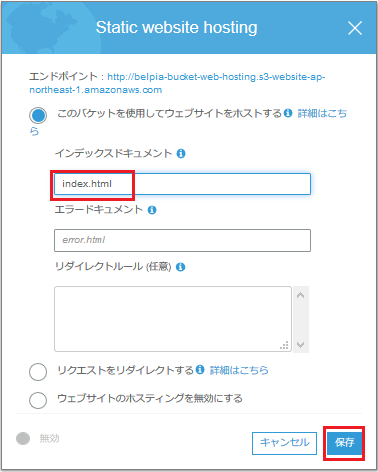
プロパティタブの中のStatic website hostingをクリックします。

インデックスドキュメントはここではindex.htmlにします。

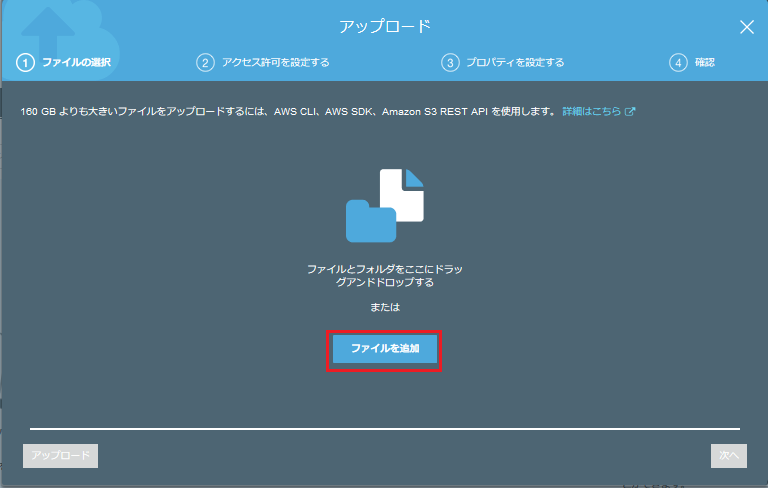
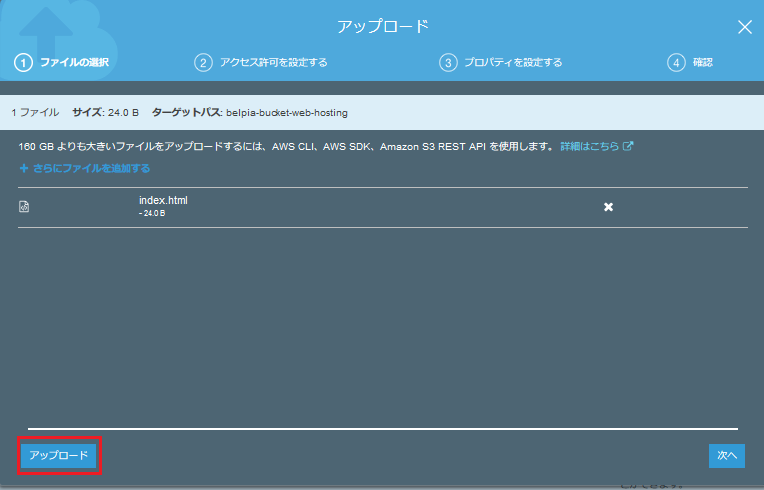
バケット内にファイルをアップロードします。

先ほど指定したindex.htmlをアップロードします。

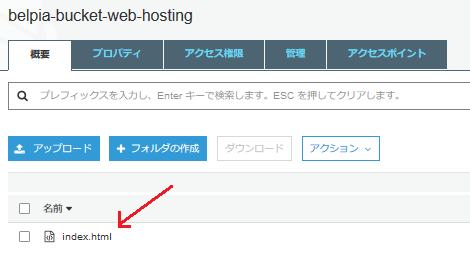
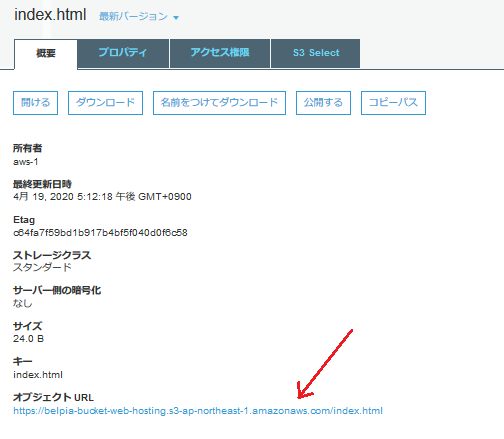
バケットの中にindex.htmlがあることを確認して、ファイルをクリックします。

保存したファイルのURLである、オブジェクトURLをクリックしてアクセスできるかを確認します。
※右クリックして新しいタブで開くといいと思います。

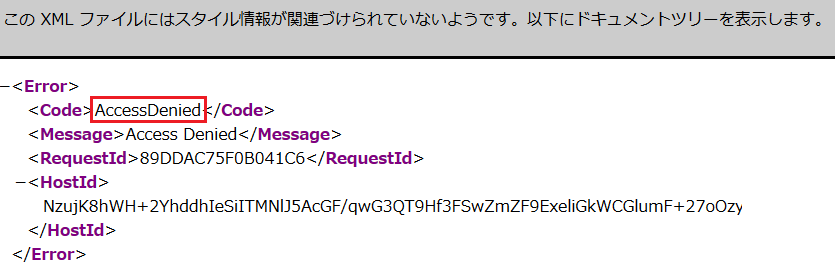
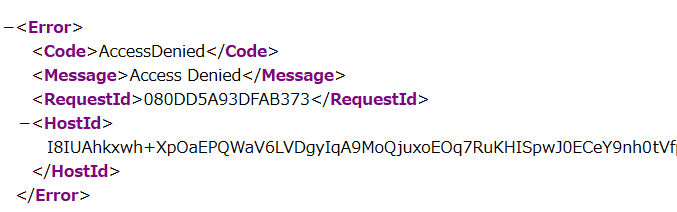
この状態ではアクセスできませんでした。
S3のバケットポリシーを変更する

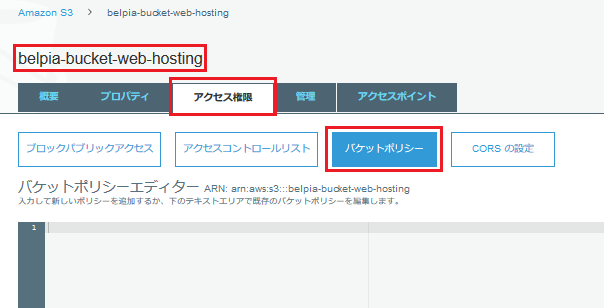
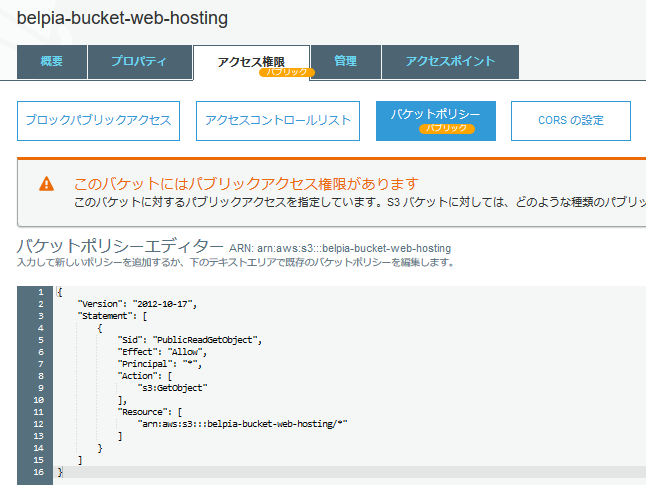
バケットのアクセス権限タブのバケットポリシーを選択します。

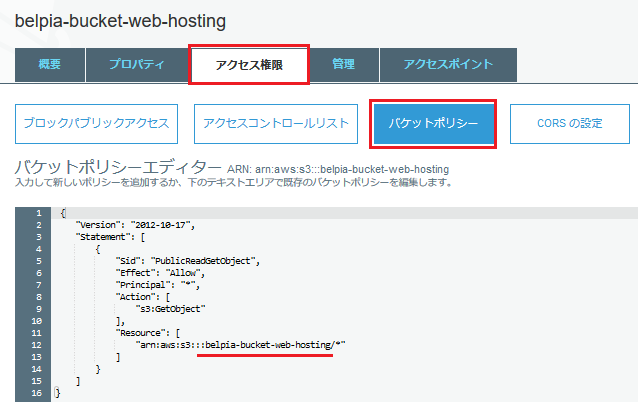
バケットポリシーにアマゾン公式サイトの内容をコピペして保存します。
赤線を引いたところは公開させるバケット名を入れてください。

内容を保存すると図の様にパブリックという文字が出て来ます。
※それだけパブリック公開は注意して下さいね、という意味だと思います。

アクセスできるようになりました。
対象のファイルを公開する

先ほど作成したバケットポリシーを削除して、再度URLをクリックします。
再度アクセスできない状態になったことを確認します。

index.htmlファイルの概要タブの公開するボタンをクリックします。
ここではバケットの設定ではなく、ファイルの設定をしていることに注意して下さい。

再度アクセスできるようになりました。
今回のおさらい
S3を使った静的Webホスティングはあくまで簡易的な目的で使われることが多いです。
S3の使用用途や種類は多いので、基本的な操作を一つずつ覚えていきましょう。